700,000
CAMPUSEROS
7,200
SPEAKERS
15
COUNTRIES
88
EVENTS
1,600
COMMUNITIES
900
UNIVERSITIES
VILLAGE
MOVEMENT
NETWORK
CAMPUS PARTY DIGITAL EDITIONS
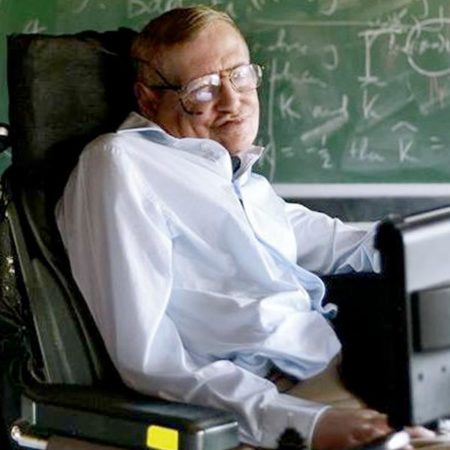
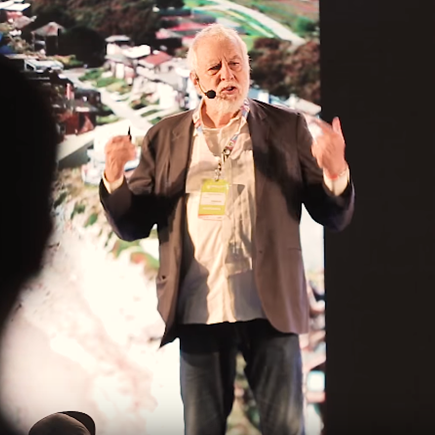
EXTRAORDINARY CAMPUSEROS
EVERY BIT COUNTS
We believe in real-world ideas and projects.
We seek out challenges so that we can make the present and the future better for all.
We seek out challenges so that we can make the present and the future better for all.

CAMPUSEROS
THE MOVEMENT
Dreamers, “demolishers”, creators, thinkers.
We want to revolutionize the world with new perspectives and transform our future.
We want to revolutionize the world with new perspectives and transform our future.
CAMPUSEROS
THE MOVEMENT
Dreamers, “demolishers”, creators, thinkers.
We want to revolutionize the world with new perspectives and transform our future.
We want to revolutionize the world with new perspectives and transform our future.

THE HOME FOR
MILLENNIALS
TO INNOVATE
MILLENNIALS
TO INNOVATE
The world’s largest platform for connecting and
communicating with Millennias and Post-Millennials:
the Campuseros whose Open Innovation
and disruptive mindset is creating the future.
communicating with Millennias and Post-Millennials:
the Campuseros whose Open Innovation
and disruptive mindset is creating the future.
THE HOME FOR
MILLENNIALS
TO INNOVATE
MILLENNIALS
TO INNOVATE
The world’s largest platform for connecting and communicating with Millennias and Post-Millennials:
the Campuseros whose Open Innovation and disruptive mindset is creating the future.
the Campuseros whose Open Innovation and disruptive mindset is creating the future.








































Recent Comments